- Running Python Scripts ¶. Create and select your python environment (See the instructions here.) Create a new file via ctrl+N. Press ctrl+s to save the file and give it a name with.py extension. Write down your python code in the file. Press ctrl+alt+N to run the code via Code Runner. You should see your results in the integrated terminal 🛬.
- Press ctrl+s to save the file and give it a name with.py extension. Write down your python code in the file. Press ctrl+alt+N to run the code via Code Runner. You should see your results in the integrated terminal 🛬. To run only a selected lines of codes, select the lines you want to run and press ctrl+alt+N.
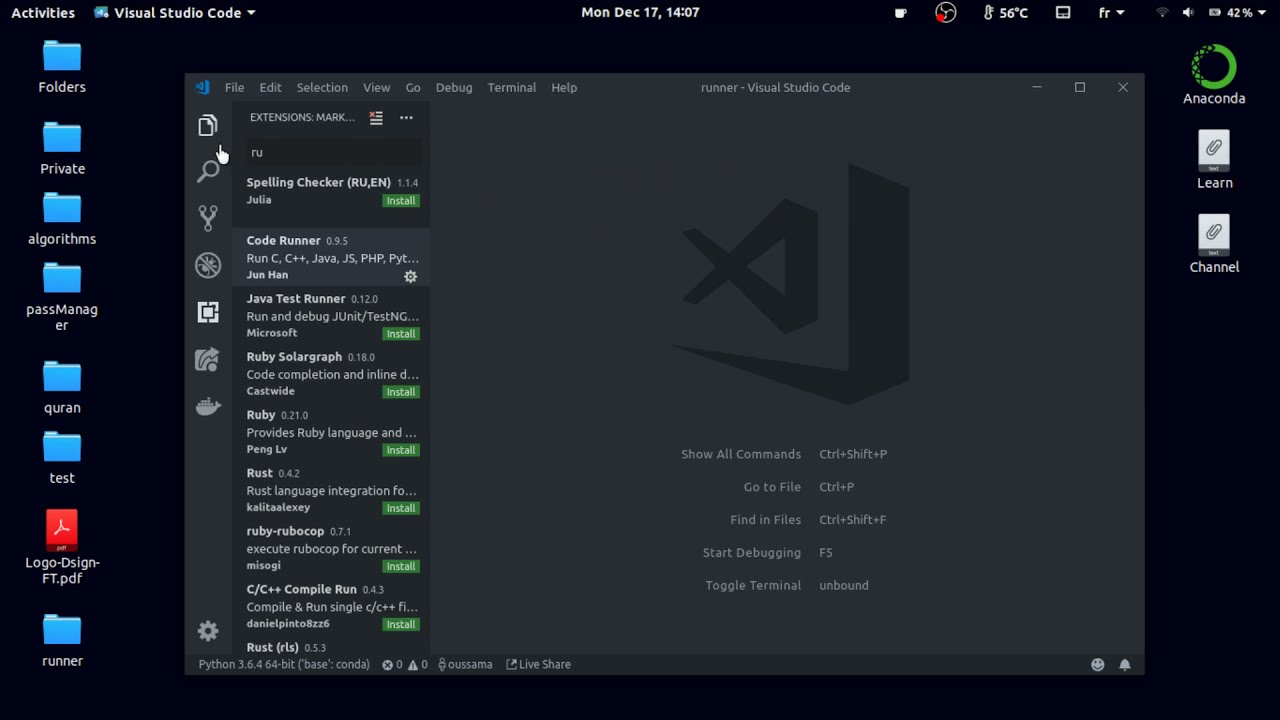
Code-runner.showStopIconInEditorTitleMenu: Whether to show 'Stop Code Run' icon in editor title menu when code is running. (Default is true ) code-runner.terminalRoot: For Windows system, replaces the Windows style drive letter in the command with a Unix style root when using a custom shell as the terminal, like Bash or Cgywin. Local computer: switch to the Run view in VS Code, select the Python: Attach configuration. Local computer: set a breakpoint in the code where you want to start debugging. Local computer: start the VS Code debugger using the modified Python: Attach configuration and the Start Debugging button. VS Code should stop on your locally set breakpoints, allowing you to step through the. I have installed two extensions to run Python code, 'Python' and 'Code Runner'. I am getting two buttons on top, one is mapped to run in Terminal and another is from Code Runner that runs in Output. I want to keep the Code Runner one, and hide the other one, i.e., the red one.
I have already talked about the remote-ssh VSCode extension that changed my way to code in Python for small electronics projects with a Raspberry Pi. Here we'll take a look at an extension that makes it a lot easier to develop inside a container. We will concentrate on remote-container by using the first steps of a Python/Flask tutorial. This will allow beginners to follow along as well.

Before we start, just out of curiosity, who installs a ton of sh.. , crumm, a lot of runtimes and libraries in different versions on his/her main machine? Who installs the latest and greatest to test it out on his/her main system? Aaaah, thought so. We don't want to risk breaking a well tuned system we rely on for our day to day work! So, what do we do?
We quickly spawn a local virtual machine with Vagrant: we can break whatever we want in there. We use a throw away VM in the cloud. We install RVM or NVM to play with different ruby or node versions. We use specific Gemsets for different projects. We use Virtualenv to avoid installing python modules system wide. We craft development docker containers with the tooling we need and switch back and forth between the main system where we code and the container were we run. Some develop inside the container but most don't. We look for ways to keep our main system uncluttered and safe because we need it to be functional every day. We do not want to spend hours figuring out what and/or why something broke.
The remote-container extension makes working with containers much easier. You get all the benefits of VSCode and its extensions, and the ability to use a container to code, test and debug. You get all the benefits from the container: you abstract runtime, libs, binaries, code and configuration from the underlying host.
The first thing I did was use the quick start for python. A dialog pops up asking me if I want to run the project in a container. I do. And voilà. Now it's time to understand what does what a little more.
I chose to use the flask mega tutorial to put my self in the situation where I want to start a new project in a container. We are going to follow the tutorial along, but without a python virtual env. We'll do it in a container.
An empty 'flask' folder is the start. I open VSCode with the folder as its context.
I add the container configuration for python.
In the .devcontainer, I now have:
- devcontainer.json: the configuration for the extension
- using a Dockerfile to build our python 3 container
- listing extensions to be installed in the container (just the python extension for now)
- setting path for python, pylint and enabling linting
- Dockerfile: the building blocks of the container we will be using
- noop.txt: a dummy file to copy in case we have no requirements.txt
This is exactly what we had in the discovery project I played with a minute ago.
OK, but I want at least two more extensions: Andvanced New File and Better Comments. Looking at my locally installed extensions, I retrieve the name of the extension to put in into the devcontainer.json file.
I want to run the container as a non root user.
I want to expose the 5000 port so I can reach the app inside the container.
This is my devcontainer.json file:
Windows 7 wat fix. Obviously, I will need to add flask to the requirements.txt in the root directory.
CMD+SHIFT+P and I select 'Reopen folder in container'. In the terminal tab, I can see the container being built. I can see the extensions being installed. No errors, full stop.
I select a new terminal and check the user ID. All good. I list the installed modules and Flask is installed.
Well, let's go back to the tutorial and add the few files we need for the start. I skip the virtualenv part, I'm working in the container. Steinberg hypersonic 1 rar. I end up with:
- app/__init__.py
- app/routes.py
- microblog.py
I export the environment variable and run the app in the VSCode terminal (thus the container).
It seems to work just fine, but this isn't what I need. I want access into the container from my browser. This is running on localhost inside the container. I run the command again, but this time listening for everything.
And sure enough, I get the 'Hello, World!' greeting in my browser.

Fine, but I want to be able to debug. I stop the app in the terminal, and switch over to the Debug tab in VSCode where I need to create a debug configuration.

Let's just go the the VSCode flask tutorial, it should work exactly the same inside or outside the container. I skip everything up to Run the app in the debugger. And there I only concentrate on the the debug configuration.
I click the debug button, .. and we're in business.
I foresee one issue though, I have set the FLASK_APP environment variable in the terminal, manually. I need a different way to do that. I could set it in the Dockerfile. And I did. And it works.
Then, continuing reading the flask mega tutorial I see that there is a way toe set the environment variable with a helper module: python-dotenv.
I add the .flaskenv file at the root of the directory and edit it with the env variable: FLASK_APP=microblog.py. I open the requirements.txt file and add python-dotenv after the flask module. CMD+SHIFT-P and I rebuild the container image.
A few seconds later, I'm back in the new container. I can see the python-dotenv module in the list of installed modules. Rebuilding the container replaces the 'pip install' command I would normally do.
On my main system, I quickly check the images and I can see a new image has been created.
I should only have to go to the VSCode debug tab and start a debug session to get my app running with the debugger. It works.
Continuing to chapter 2 of the flask mega tutorial: templates. We can set a breakpoint and inspect the user variable.
I can use VSCode, with all the fancy extensions I want, with the ability to test and debug within a container that completely abstracts runtime, binaries and libs from my main system. I have a shell to the container. According to changes I want to do, like adding modules or extensions for example, I can rebuild the container from within VSCode.
Brilliant!
Using a docker-compose file is an option as well. This is good because most of the time, we need more than one container for an app.
If we follow the flask mega tutorial to the database chapter, we could use another container and change the setup to use a docker-compose file. I'm game. I'll use postgress.
First we need a docker-compose file.
We will use a volume map to persists the database data, 2 networks for the frontend and the backend (the DB here), a volume map to get our code into the microblog container at /workspace. We want to expose ports for the app and the database (during the development phase). And we will build the development image based on the Dockerfile. I use a volume map for my ssh keys as well here so I can push to a remote git repository (just remove it if you do not use ssh keys for your git authentication) BTW, you will need to define and install a text editor in the container for git.
Now we need to edit the devcontainer.json file and adjust the settings for the docker-compose file. I left the initial setup commented in there to make the changes more apparent.
Python Code Runner
I limit myself to 1 docker-compose file for now to keep things simple (no need to extend anything at this stage). The service I want to work in is 'microblog' (named in the Dockerfile). I want to work in /workspace where my code will be. When I close the connection to the container, I want docker-compose to stop the containers. You could choose 'none' here and the containers would continue to run. I copy an ssh key in the postCreateCommand command (remove it if you don't use ssh keys to authenticate to a git repository). One more change in the .flaskenv where we need to modify the FLASK_APP environment variable.
After all these changes, we can 'Reopen in the container' which this time will do the docker-compose up and put us in the microblog container. We can work as we did before.
I deviated from the tutorial a bit by going with Postgres, but it's OK. I will add the extra psycopg2 module.
Note that at this stage, VSCode's intellisense is not going to show completion for flask-sqlachemy (issues 4027 and similar issue for Django). Pylint will as well show warnings and errors. But pylint can be somewhat configured to ignore the errors via this package. This will require a pylintrc file or a configuration change in the .devcontainer.json for the VSCode settings.
With that configuration in place we can avoid most of the linter complaints and get back to coding. I now have 2 containers running: the database and the app container I am working in. After the DB migration, the upgrade worked perfectly.
If you haven't followed along and want to give it a shot, here is the github repository.
I can't wait to see how this evolves. Wouldn't it be great if we could use it directly with kubectl and a Kubernetes cluster?
Remote-container is now part of my standard extensions.
Vscode Coderunner
Have a go at it, it's great!